Although there are numerous WordPress plugins that enable you to change your login logo (which defaults to the cute WordPress logo), you may prefer to customize it yourself, as I do. In this tutorial, we will walk through how to override the CSS to modify the login logo.

Default login page.
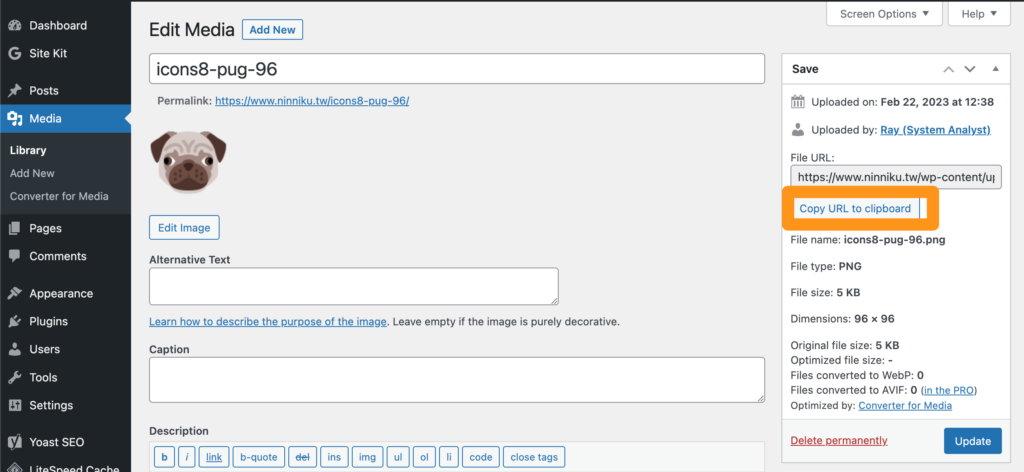
First of all, You need to prepare an image that size is bigger than 64 x 64. Then upload it into media.

[Your WordPress Directory]/wp-includes/functions.php Open the function.php file and add the following code to the bottom line. Note that you need to replace the image URL with the URL of your logo.
function custom_login_logo() {
echo '<style type="text/css">
.login h1 a {
background-image: url(https://www.ninniku.tw/wp-content/uploads/2023/02/icons8-pug-96.png) !important;
background-size: contain !important;
width: 300px !important;
}
</style>';
}
add_action('login_head', 'custom_login_logo');
Success! We have done it.